Typography
Primary Font: IBM Plex
IBM Plex serves as our primary typeface across all communications and platforms. This modern, versatile font family embodies our commitment to accessibility, diversity, and technological innovation.
Key Features
Multilingual Support: IBM Plex supports a wide range of languages, including Latin, Cyrillic, and Arabic/Persian scripts, ensuring global accessibility.
Diverse Typefaces: The family includes multiple typefaces to suit various design needs:
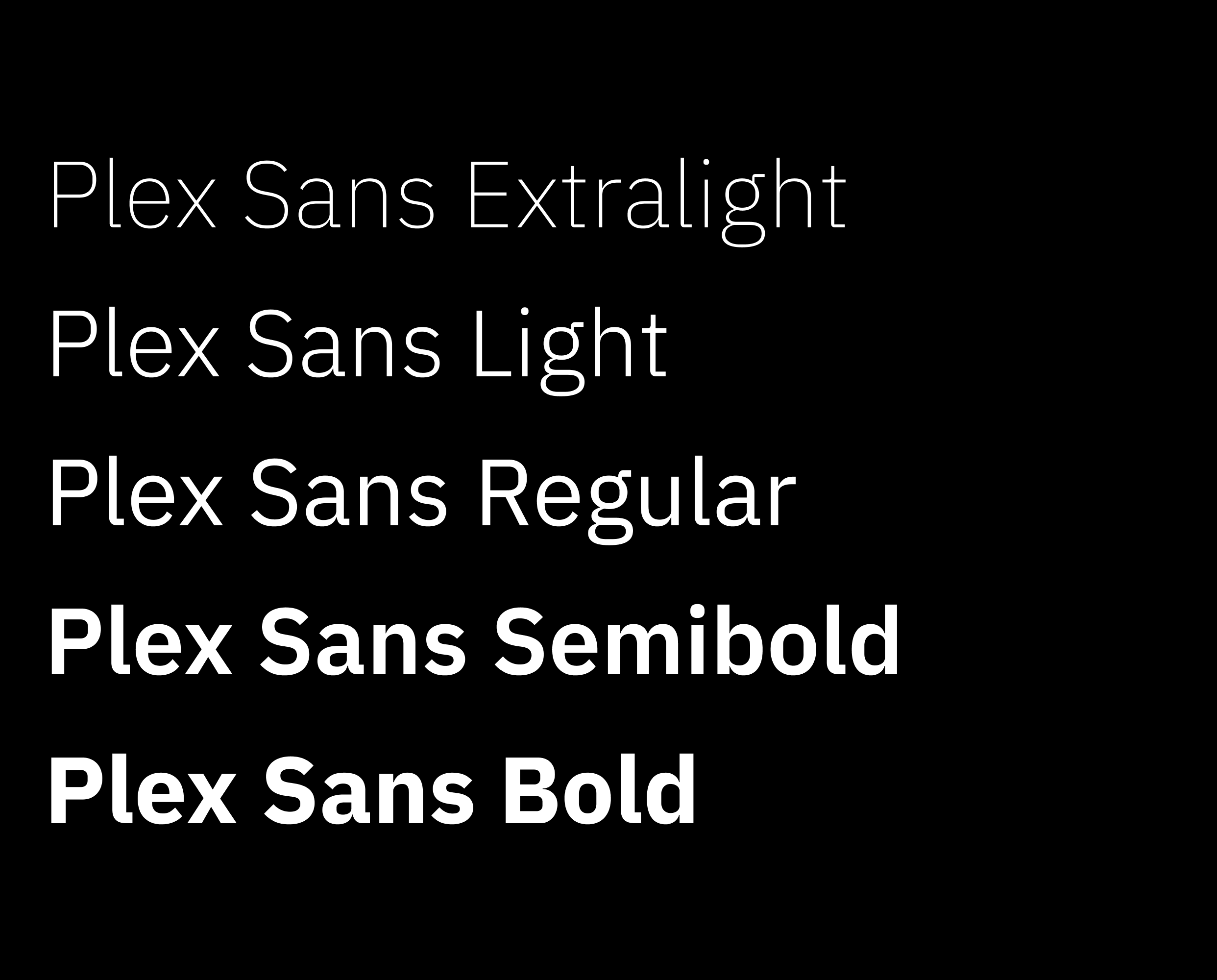
Plex Sans
Plex Serif
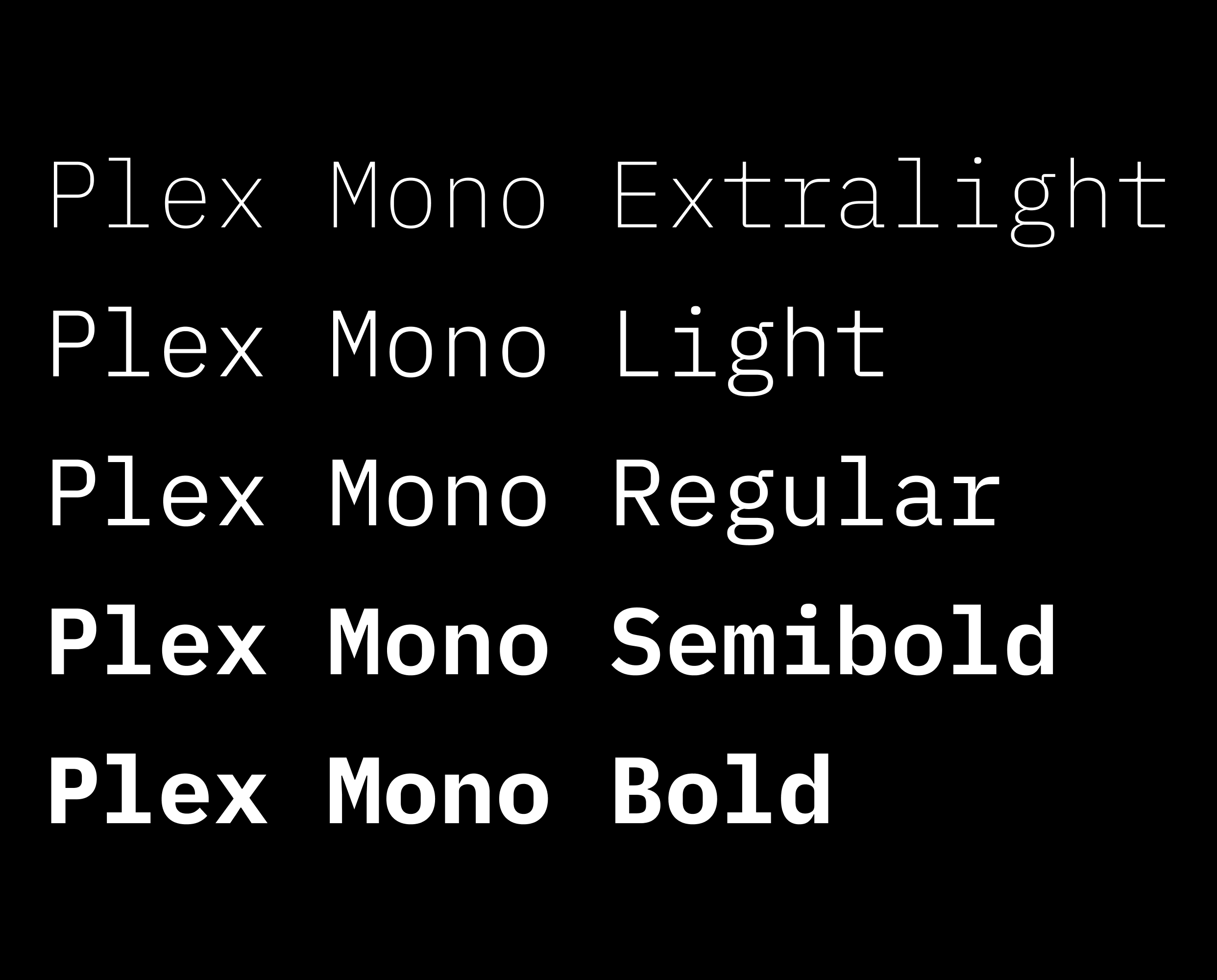
Plex Mono
Plex Sans Condensed
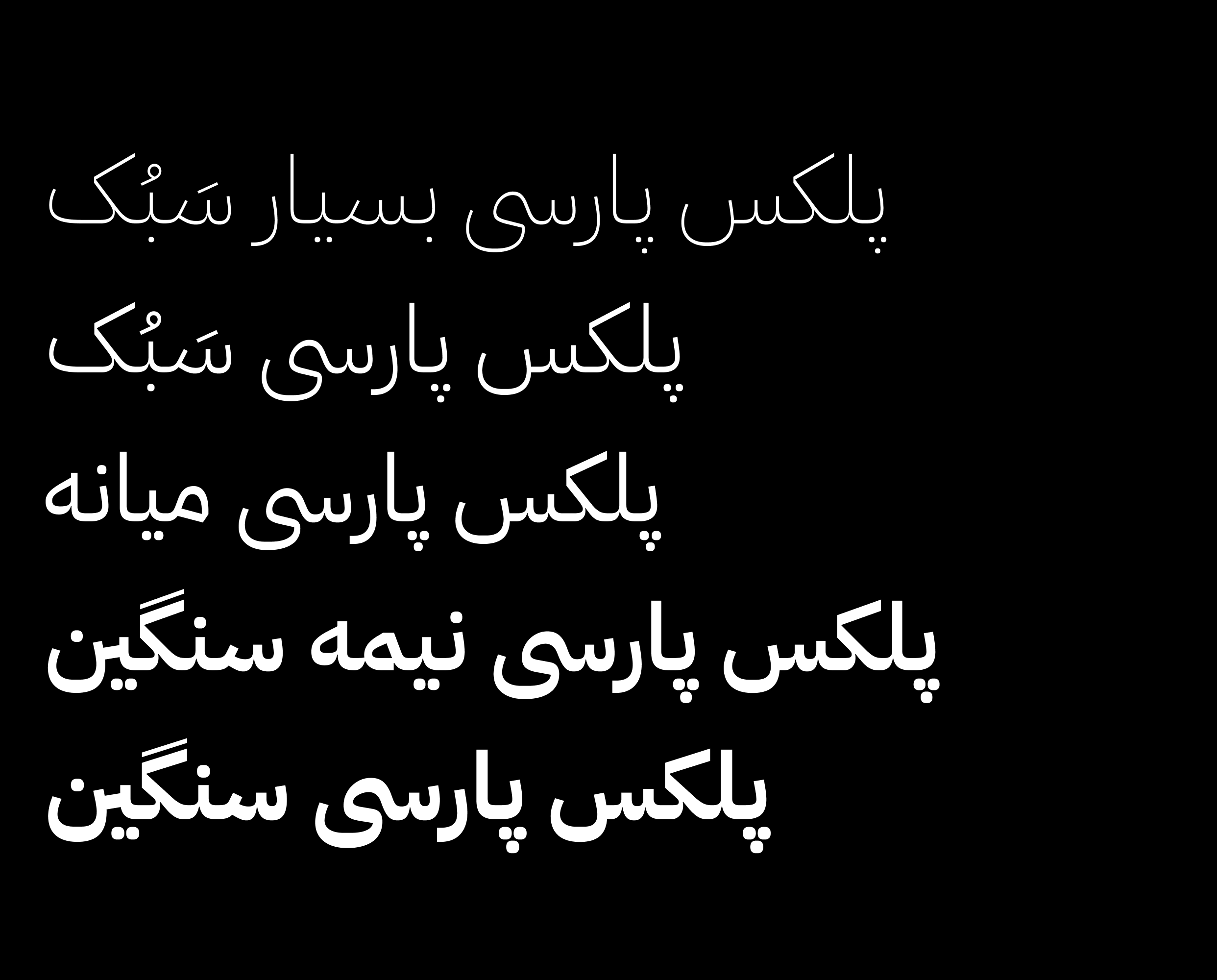
Plex Arabic/Persian
Extensive Weight Range: Available weights include:
Extralight
Light
Regular
Semibold
Bold
Usage Guidelines
Typeface Application
Plex Sans: Primary typeface for digital interfaces, web content, and general communications.

Plex Serif: Used for long-form content, academic papers, and printable materials to enhance readability.

Plex Mono: Designated for code snippets, technical documentation, and data representation.

Plex Arabic/Persian: Utilized for Arabic and Persian language content, maintaining consistency across scripts.

Weight Hierarchy
Bold: Reserved for main headlines and primary emphasis
Semibold: Used for subheadlines and secondary emphasis
Regular: Standard weight for body text and general content
Light: Applied for captions, footnotes, or to create visual contrast
Extralight: Used sparingly for large display text or decorative elements




Specific Applications
Digital Experiences:
Headlines: Plex Sans Bold
Subheadlines: Plex Sans Semibold
Body Text: Plex Sans Regular
UI Elements: Plex Sans Regular/Semibold
Print Materials:
Headlines: Plex Serif Bold
Subheadlines: Plex Serif Semibold
Body Text: Plex Serif Regular
Captions: Plex Serif Light
Code and Technical Content:
All text: Plex Mono (weight varies based on emphasis needed)
Multilingual Communications:
Use appropriate script (Latin, Cyrillic, Arabic/Persian) while maintaining consistent weight hierarchy
Accessibility Considerations
Ensure sufficient contrast between text and background colors
Maintain a minimum body text size of 16px (or equivalent) for digital platforms
Use weight variations to create hierarchy rather than relying solely on size differences